Script I wrote for a talk I did for IxDA Hong Kong
Recently I went on a panel for IxDA Hong Kong, the local chapter of the global organizer. The topic was “How I became a User Experience Designer?”. Since I already wrote a script in advance, I figured it would be a nice idea to share it here such that it might benefit a wider audience. Here it is.
Who are you?
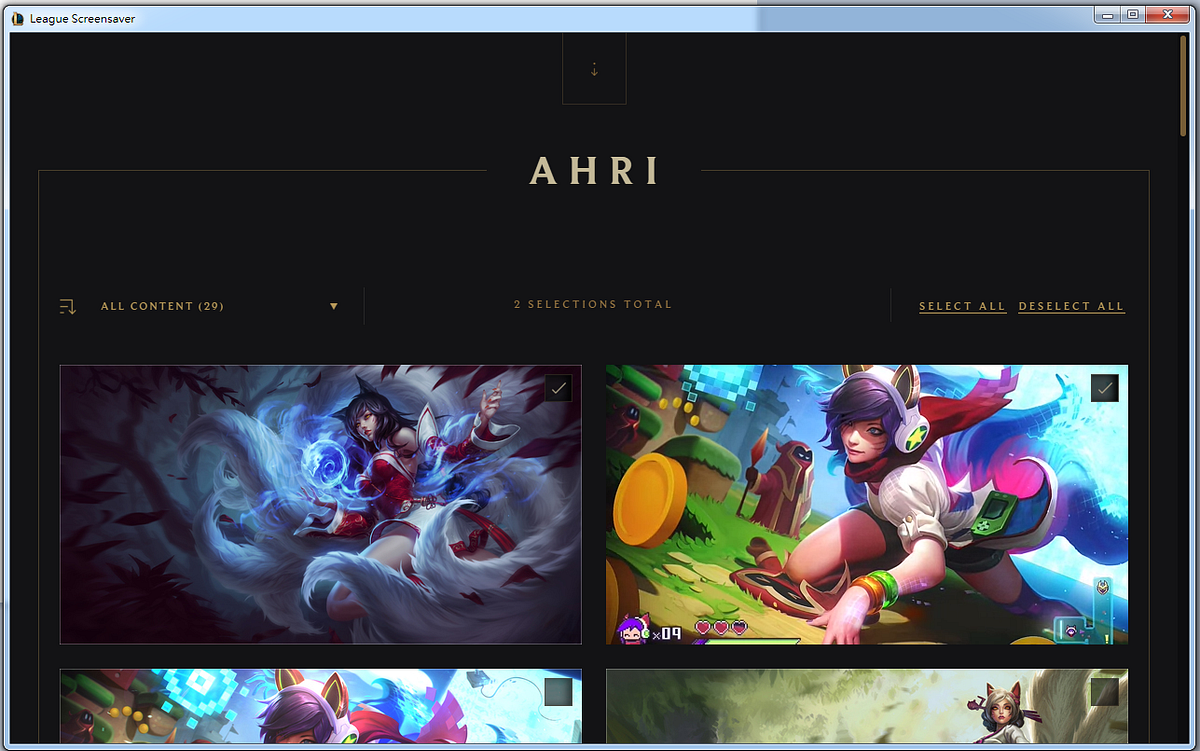
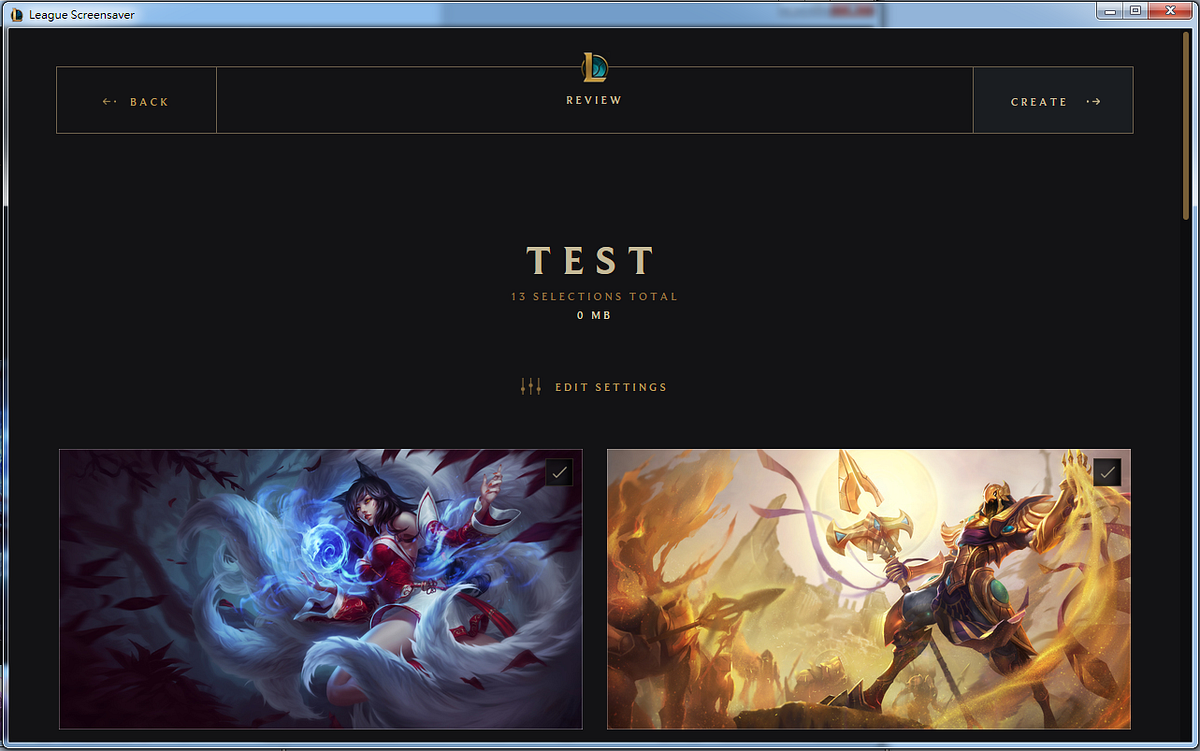
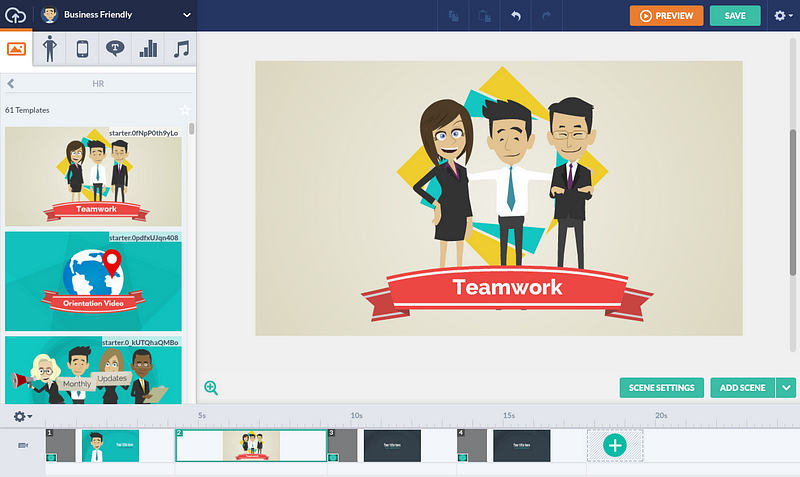
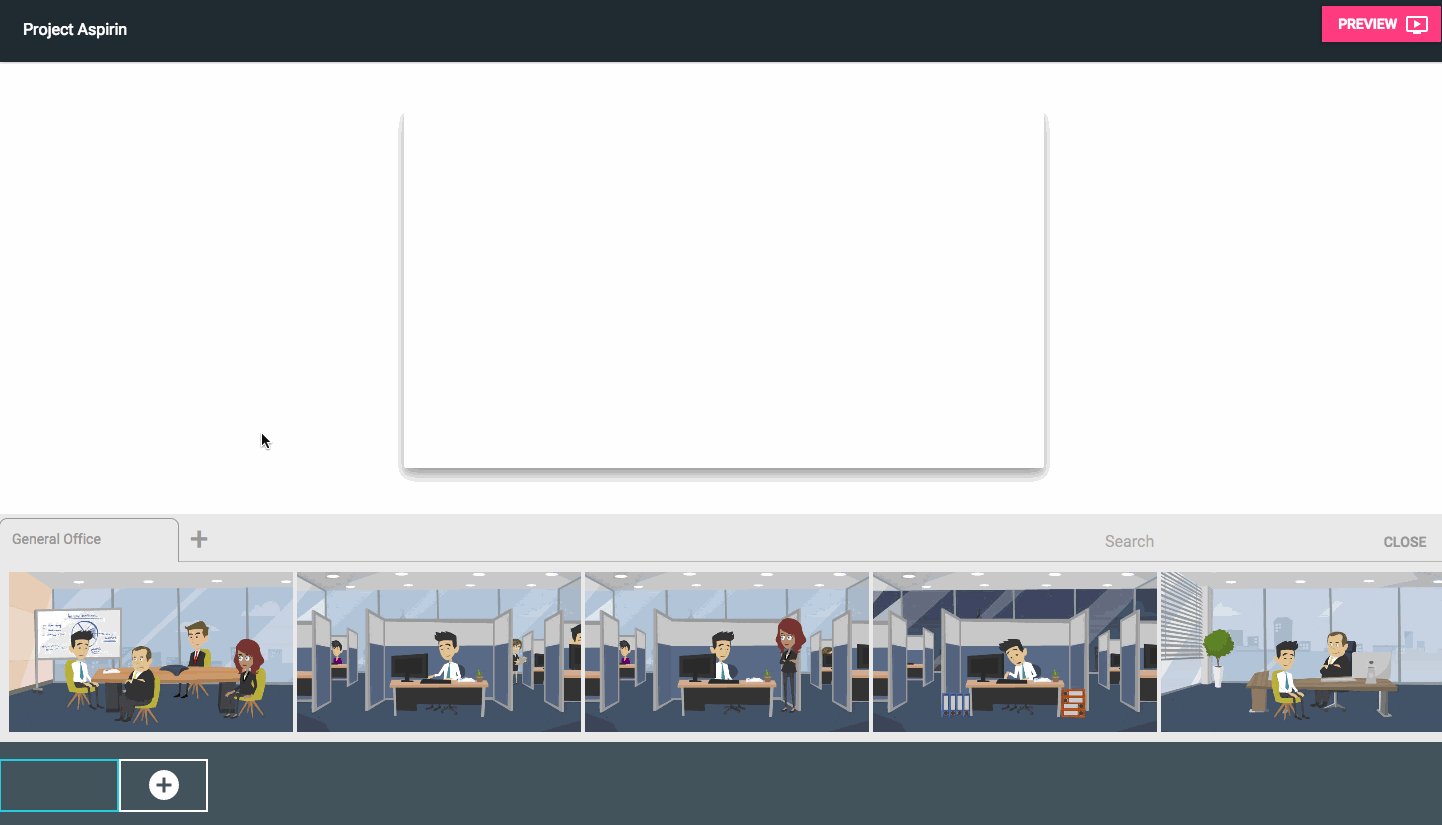
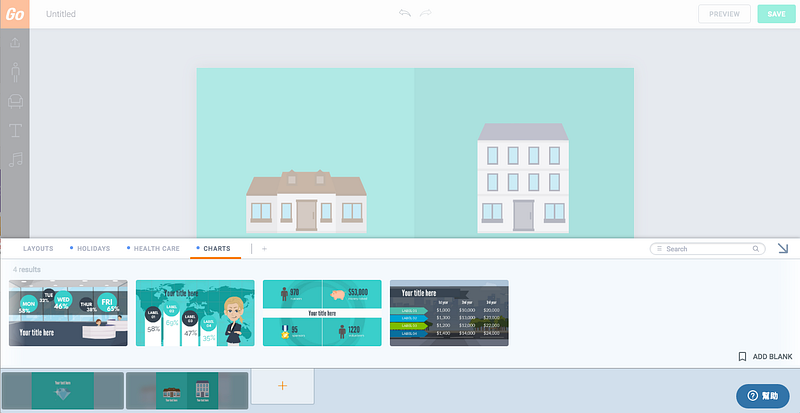
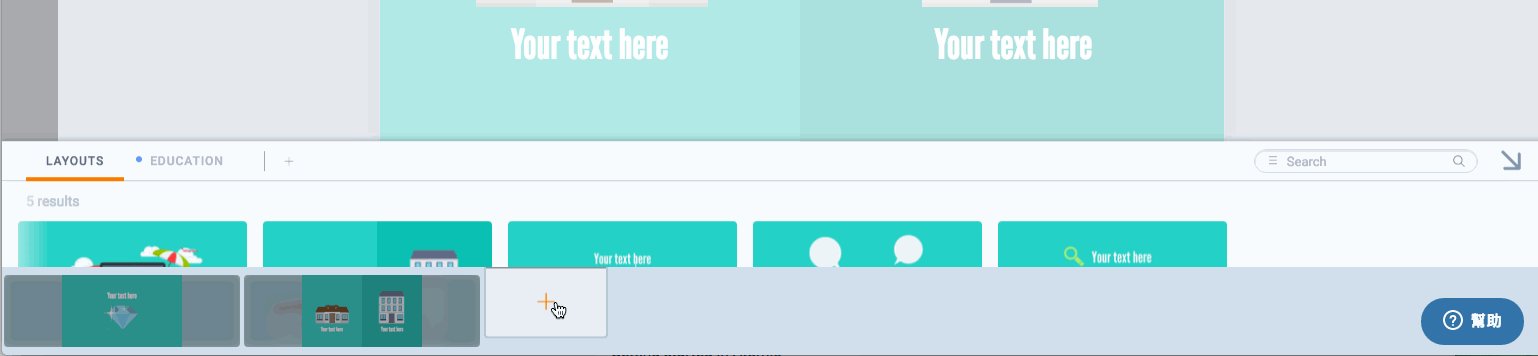
I am Tim Chan. I am a Senior UX designer and I work for a company called GoAnimate. GoAnimate, what is it? It is a tool that lets you create videos through drag and drop. Think of it as PowerPoint, but for video creation.
We have more than 10,000 props and characters to choose from and you simply drag and drop what you want from the library, and you can add actions to the characters, do voice over and even do lip-sync for them.
What is your background before you entered the UX industry?
It goes all the way back when I was in high-school. I studied this course called Design & Technology, and I learned this word — Ergonomic. It basically means design for the human body. For example, if you are designing a chair, make sure you know how tall your target audiences are. It made so much sense to me. This planned the seed on how I perceive design should be — Designing for people.
Fast forward to 3 years ago, I was working in a telecommunication company. My title was Marketing operation officer, basically what I did was: When a marketing campaign rows out, a lot of people in the company needs to know what is going on. Company website needs to be updated, Customer service and Retention people needs to know what is changed. My job was to make sure that a) everyone gets the updated info and b) everyone can find the info.
So we had a very basic intranet at that time, basically it was just a bunch of links. I wanted to improve this, so I thought to myself, I want to meet the people that is going to use this site, so I walked into the call center, and I immediately knew that the intranet is not going to work for these people, they have customers yelling on the phone in one hand and other CS people talking over you in the other hand. It was quite a stressful environment and it became very crucial that information is organized systematically so that people can find information very quickly in this kind of situation.
This was the first time I was designing for people, trying to understand their goals and what kind of environment they will be using the product. This kind of user centered thinking set my foundation of becoming an UX designer.

How did you get into the field? And how your previous background contributes to what you do now or not?
I was lucky enough to be assigned to a mobile app project from the telecom company. My intranet project was a success and I was handed this opportunity. I put in everything I learned in building the intranet into this mobile app.
I accidentally stumble across the word UX when I was learning about Mobile UI and I realize what I had been working all along (Thinking in user’s perspective) is what a UX designer does. I know I was good at doing this kind of stuff, you know, really grilling into how people will feel and act to your product. For the company, this was only a project, but for me, I wanted to keep doing this forever, so I was surprised that someone in this world actually gets paid by continuing doing this kind of stuff, so I jump into UX right away.
What is it you actually do at your work on a daily basis?
I work in Product development for an online tool.
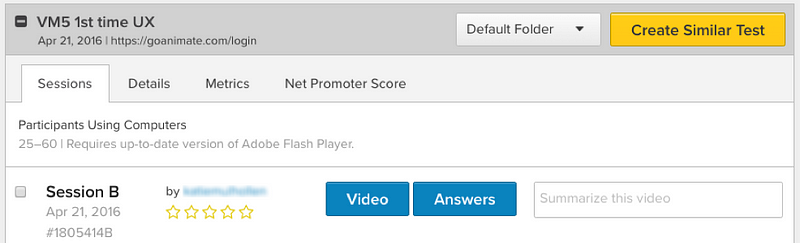
It is not that glamorous, 50% of my time is spent on writing functional spec, it is document that describes in detail how each features work. It describes a lot of “if this then that” scenarios and document how to handle edge cases. This is an important document because it describes decisions in details and allows you to track bugs in the future. It allows it to be shared with all kinds of people, people in CS and people in Marketing needs to know how your feature works.
20 % of my time is spend on testing the features and document usability issues found. Debating with Developers whether something is a bug or bad design…etc.
20% of my time is spent in meetings, presenting to the team, figure out what is the next features to work on, brain storming, writing patch notes..etc.
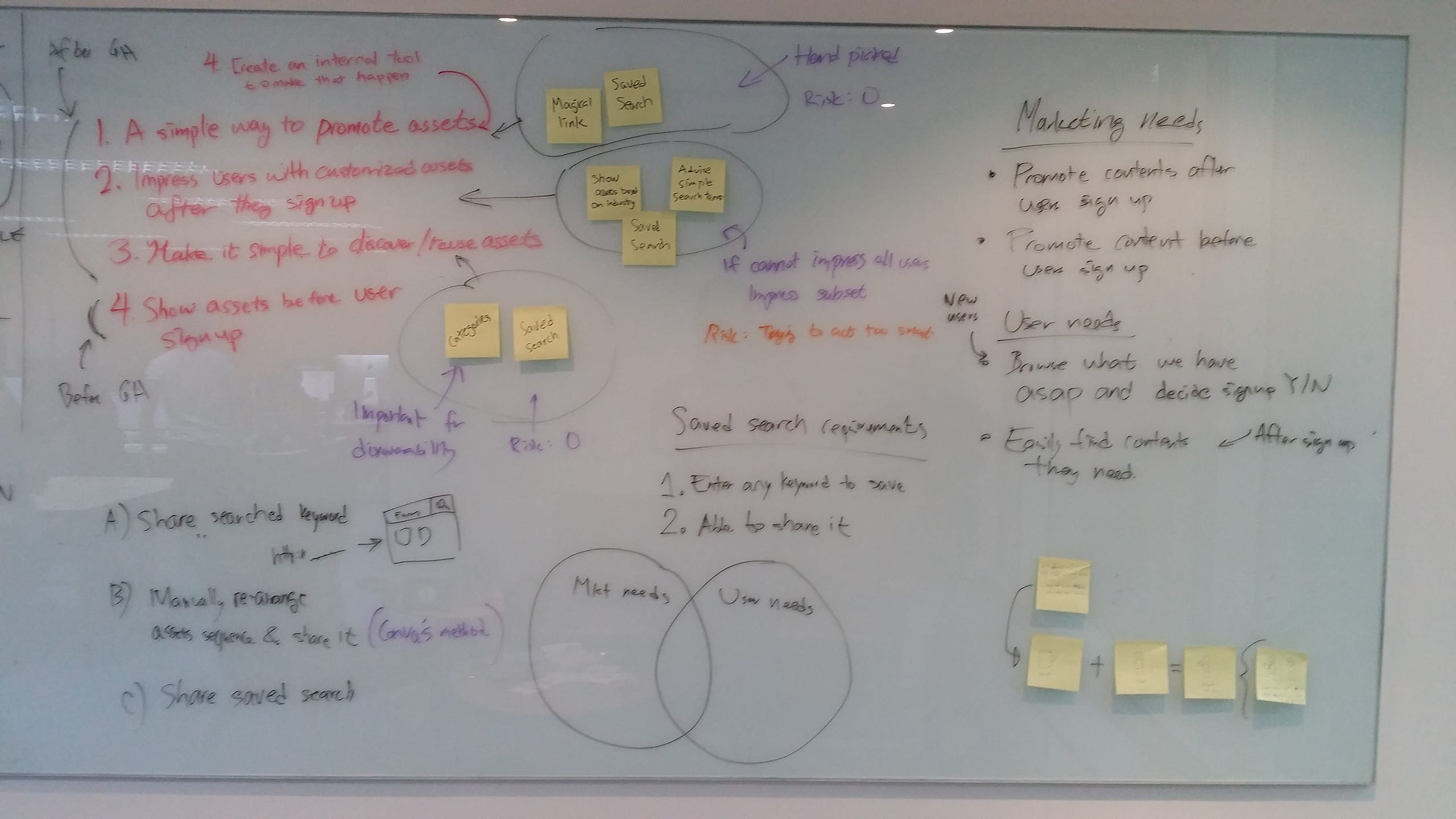
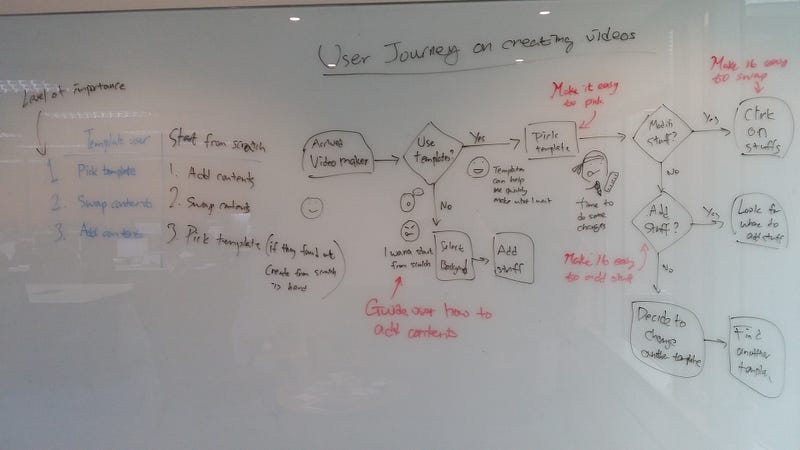
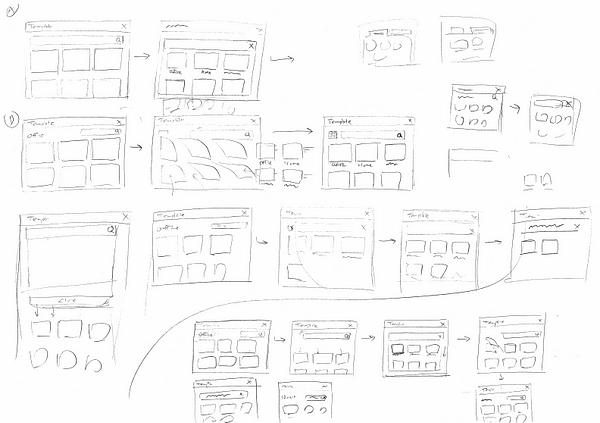
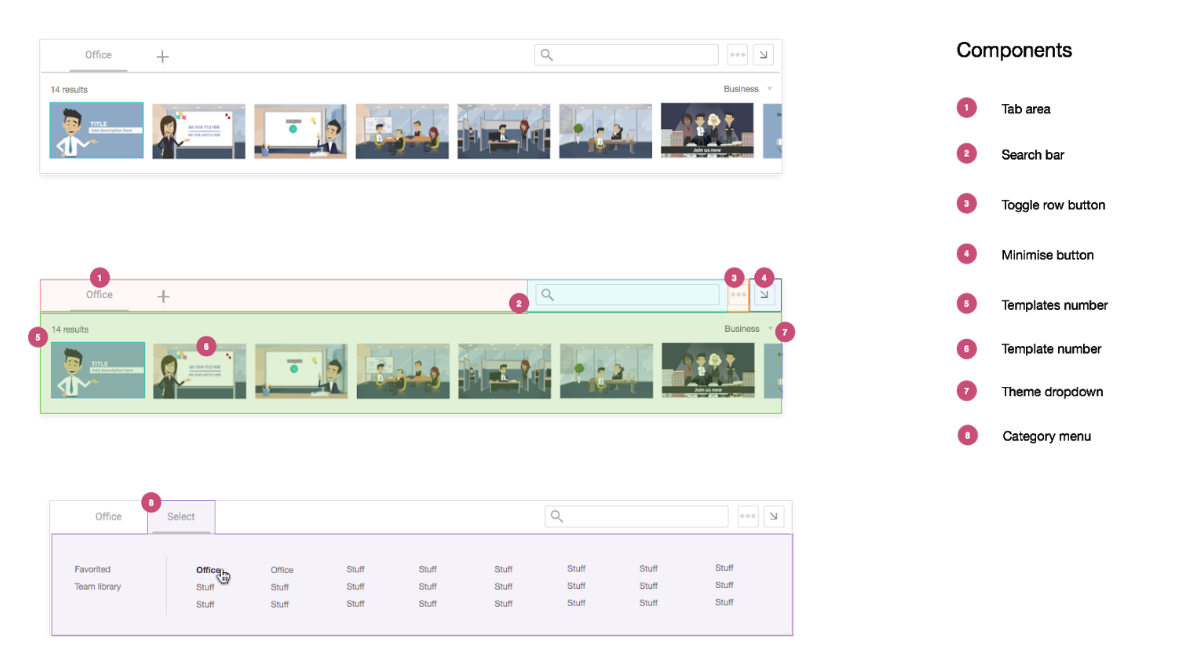
10% of my time is doing wire-frame and user flow.
You can say that 70% of my time is spent on communicating my design.
What are the opportunities you see in the industry?
As long as employees and founders respect their customers, there will be plenty of opportunities. There are a lot of start ups hiring UX designers now, but that doesn’t mean they can do good UX work. If the founder insists they are going to put and ad. on every step along when people use their app, or use design that tricks or manipulating people, then there is no UX at all.
UX is a new trend right now and its striving, so there is no shortage of jobs. Only shortage of good company that respects their customer and allow UX designers to do good UX work. So As long as companies respect their users, there will be opportunities.
What are companies looking for in designers?
That depends on the kind of company you are interviewing for, and actually, what kind of company you want to work for.
In general, a lot of company and start ups doesn’t fully get what UX is, so they might not know what they want. The responsibly lies on you to teach them what it is and how they can support you. Don’t get frustrated when they don’t “get it”, just because people didn’t know something doesn’t mean they are anything lesser than you. They are not the professional, you are, and frankly these kind of companies are better for you, as a newbie, because the barrier to entry is much lower and they are less likely to attract the experienced designers, which will out qualify you.
For other cases, company that has an established team, they will be looking for someone that totally can bring in and explain their design process, it is much harder to apply to these type of company if you didn’t have an “UX” in your title because they are looking for people that is already qaulified, not people that is just starting out.
What tips do you have for newbies?
- Be realistic — What I mean is that design is a total different skill set. It doesn’t matter how senior you were in your previous company, or took a 3 months hardcore course in UX, when it comes to UX design, you are still very junior at this craft. Some people thinks that since they were a manager before, and they took an UX course, they could just magically become an UX manager or had a managerial role in UX. Well, that is not entirely impossible, but would be incredibly rare. Frankly speaking, how confidence are you in leading a design team that had more experiences than you and you had 0 practical design experience? And how much respect will you have from the team? Chances are, you had to start at the bottom. So, as a junior UX designer, are you going to be OK with that pay grade? That is the first question. Let’s say you still want in, what are the actual career path out there? Some company only has Junior → Senior and that’s it, there is nothing further, are you going to be okay with that? There aren’t really that much jobs out there that gets what UX is and can offer a good career path in the same time. Also, plan for the worse, this UX thing might not work out for you. Think about what if you don’t like UX, what are the outs? Think about how the skill you learned as an UX designer can be transited to other places.
- Portfolio — Prepare for a portfolio because it is one of the most important things that will get you into the door. It proves to your potential employer that you care about this stuff (After all, you spend a good chuck of time doing this) and how much you get what UX is. The best kind of portfolio are actual works you did, they are much better than made up projects because you are dealing with real business needs and with real constrains. Business needs and Constrains, the 2 most important thing most junior designer doesn’t get. A portfolio showcasing real work can separate you from those designers. Take everything that can be related to UX and document it, take pictures or whatever. You might skipped some steps during the journey and the project might be 80% done. You might skip the user research or user testing part because your company didn’t allow you or what knot, doesn’t matter, be creative, ask your friends, family or colleagues or people from other departments. No one has to know you didn’t do things sequentially. Make sure you don’t just documented What happened, but also Why the decisions has been made. If you really can’t relate anything from your current job into UX, by all means create a fake one, just know that the portfolio would have less of an impact.
- Job Hunting — You need to be very, very knowledgeable to what UX is about. The reason for that is a lot of company doesn’t know what UX is and would have a wrong expectation of what kind of people they are hiring. The worse case scenario is that people that hired you know nothing about UX at all. This might be OK if all you cared about is getting the title such that you can look for “Real UX” jobs in the future. But if you don’t want to waste time doing that, you need to get good and wielding these company out, in order to do so, you need to have a thorough understand of what an UX designer actually do and can tell from the company’s jobs ad. whether they get it or not. So, figure out what you want. Is it “A” UX job or a good UX job.
- Job interview — Use this opportunity to interview the company as much as they interview you. Find out what UX means to them, find out how much support they have for the UX team (Do they even have a team?), find out whether they have any budgets allocated to user research or usability testing. Ask them how regularly do they do that and how hard is it to gain approval. Really grill them to make sure there is no BS lying around.