If you search for “UX process”, you can find thousands of articles written on this topic. As a new UX person joining a team with no established process, you might be struggled on whom process to follow. I have been there before, and it was confusing.
The problem with following someone else’s framework is that it hardly sticks in your mind and it is easy to misuse it if you don’t fully understand it (As everyone worked in an “Agile” environment can testify). Since each company’s internal process and its UX maturity is different, it is hard to just pick one popular UX process and follow it.
In this article, I am going to walk you through a list of questions you should ask yourself in order to lead a design project from start to finish, and also explain why these questions are important. Based on these questions, you can form your own process that will suit yourself and your company.
Lets deep dive into this.
What problems are we solving?
Before you start designing anything, you need to understand WHY are you doing what you are being asked to do. If you don’t know what you are trying to solve, you can’t judge whether your design solves the problem or not.
Sometimes we are scared to ask why, the environment might make us feel like it is not politically correct to do so because it feels like we are questioning decision from higher up. Our boss might say or think “Why are you asking why? Do you think I made the wrong call? Can’t you just do as I say?”

The problem with the word “Why” is that it is not welcoming, it feels like an interrogation. It focuses on questioning the person that made the request instead of the intention of the task. Instead, I advocate for using the word “What”. Consider the following:
1. Why are you using blue?
2. What are you trying to achieve by using blue?
“Why” seems like you are questioning someone’s decision, it can be interpreted as “Blue is a bad choice” where “What” invites for participation, it is a discussion: “What is your goal and how does blue help you achieve it?”. Now that we are comfortable asking What, here are some things you should ask when a task is handed to you:
- What problem are we trying to solve and for whom? What are the pain-points?
- What do users currently do without our solution? Did they invent some workarounds? This is an important question because if your problem is real and painful enough, people will try to find a workaround for it. Conversely, if you don’t see a workaround, the problem probably is not painful enough. Microsoft Excel does this really well. They basically look at what popular micro is being created and added it to their next release. This exercise helps you eliminate the imaginary problem like “some people might find this annoying” and give you a glimpse on how your design might end up. Sometimes your user’s hacky workaround is a great solution that requires minor modification.
- What triggers us to solve this problem now? Understand the thought process of your boss will help you greatly as you can tie it to how you present your work. When you understand your boss better, you can feel his frustration or her urgency, and it helps you to avoid presenting a solution that takes 3 months to build when what you boss wants is a hot fix in 2 weeks.
Output
By the end, you should produce some sort of documentation that outline:
- Why this project exists
- What are the requirements
I like to add this knowledge into a document called a Project brief and keep it in a share drive such that there is a single source of truth, and I would also email stakeholders as well to keep everyone on the same page. Surprisingly, once it is written down, things become more concrete, and stakeholders are less likely to change their mind.
What is the scope?
Nothing gets done if there is no deadline. There is always room for improvement, there is always the next “minor polishing”. This article itself is also a product of setting a deadline and just hit the publish button whether I like it or not.

I can always come back for the typo or add a picture or two, but if I don’t publish anything, no one can read it, and I can’t add value to anyone’s life. For your project, get everyone involved and ask:
- How much time do we have? Are we expecting a quick-win or a total redesign? There is no point in designing the perfect solution that takes 2 months if you only have 2 weeks to work on it. Instead, spend your time coming up with a perfect 2 weeks solution.
- What does good enough look like? When do we know when to stop? At a minimum, your design should satisfy some bare-bone goals. i.e. The user should be able to add items to their cart. Any other good to have stuff like “comparison feature” or “add to my favorite” are Good-to-haves.
- What use-cases or target user is not covered as part of this project? Having alignment on what you are not doing is just as important as knowing what needs to be done. Make sure this is well communicated to your stakeholders to avoid an unpleasant surprise in the future. e.g. Boss: I thought we are also curing cancer with this release and have already told the higher-ups, now I need to get everybody OT to work on this!
Output: MVP documentations, Out of scope documentation
Has anyone solved this problem before?
There is always more problems to solve than time available, as a smart designer, you want to avoid reinventing the wheel. First, you need to find out has the wheel already been invented. This means:
- Look inward. Internally, has any teams within your organization faced this problem and solved this? Is it applicable to your case? Is there something we can reuse? Failure to do this step is how inconsistent designs, duplicated pattern and wasted effort occurs. If you company is big enough, someone else from another department has probably solved this before. Make sure they are aware your project exist and talk to them.
- Externally, how did other companies solve this problem? This goes without saying, if you work in a FinTech, look for what other Fintech company is doing, if you work in e-commerce, look at what other similar company is doing and so on. What can we learn from them? What can we apply to our case? What are they not doing well that should we avoid?
Output: Case-study, Lesson-learned
How does the existing stuff work?
If you are adding a new feature on top of an existing design, you better know how the thing works inside out, or you might break things. Look at existing documentations, play around with the live site, and speak to developers to find out about any tricky logic, interactions or quick fix from the past that has been put together that is vulnerable to big changes.

What is our solution?
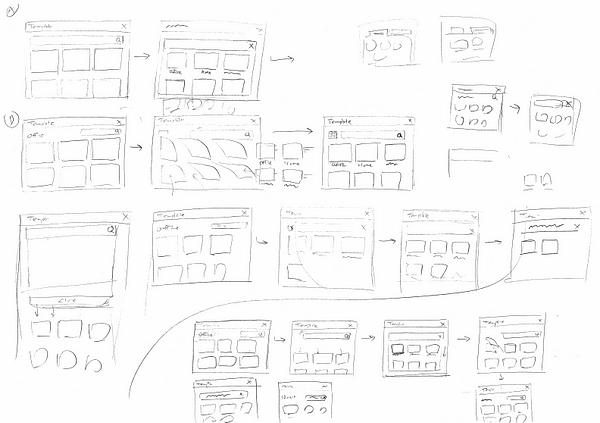
Now we start to design the actual thing. You can create sketches, lo-fi wireframe or hi-fi designs, prototypes…etc. It really depends on what you think is best for your company. During this process, consider:
- What are the different scenarios and use cases? What would your design look in other languages? What does it look like on different screen sizes? Different platforms?
- What happens when users don’t follow “the right way?” Have we covered all edge cases? If users can add one item to the basket, can they add 300? What does it look like if they do that? Do we allow it? If not, how does the UI convey that to the user? How long are items stored in the basket? Do we need to tell that information to the user? Why or Why not?
- What are our rationales to make certain decisions? Throughout the design process, we are going to learn a lot of things and make a lot of decisions, are we just going to let that sit in our brain or are we going to make the effort to document it such that other designers and future generations can benefit from our lessons?
- If we propose this design, does it also impact other areas of the existing design? Who needs to know about this? Other designers? Other developers? Other product managers? Do they have resource to support you?
Output: End-to End user flow, High-level sketch, Decision log, Interactive prototype
How do we know our solution works?
A design proposal is considered feasible when it, at a minimum:
- Achieves the business goal
- Can be built within a reasonable time-frame
- Can be understood by the user
This means two types of people need to look at our work:
- Internal people — Stakeholders
- External people — Customers/Users

Has our internal people agreed to this?
Do developers thinks your design is feasible? Does it require a big change to existing code base? How long would it take? Are there other simpler way to achieve 80% of the result but can take much less time?
Do other designers think we are following the established guidelines? If the design is not part of the guideline, do we need to update the guidelines?.
Do product people think the design achieved their goal? Do brand people think the design is on brand? If you are working on FinTech or highly regulated industry, have you consulted Subject Matter Experts or Legal or any relevant people to make sure your design complies to regulations? e.g. Can you create a One-click to order button?
How much time does the approval process take from all of these people mentioned above? Did the project plan take into account the back and forth? One of the major reason for project slip is that project plan failed to recognize that takes time for people to come into consensus. This won’t happen to you as a smart designer, you will make sure to bring this up during meetings and talk to the right people.
Output: Review session, approval log
Do customers understand our design?
Normally, we want to make sure the answer is Yes to this question before the product goes live. Until we test our designs to the real people who are going to use it, the designs are not validated and we are living in our own bubbles.
In a lot of companies, testing is always thought as a luxury, but the nature of it doesn’t change. Users has to test it no matter what. If you don’t test the design before launch, the shift just became after launch. We are testing the live product to real customers instead of prototypes. Anyway, if we are commit to test before launch, we need to figure out:
- What format do we want to test? Sketches? Lo-fi/Hifi wireframes? Prototype?
- Who to test? How long does the recruiting takes? How many people do we need? Who runs the test?
- How much time does it take for us to organize the findings? How do we present our findings? In what format? To whom? What do we expect to do with our findings?
Output: Usability testing
What do people downstream need?
Now that our designs are ready, it is time to send it to someone else to work on it. Branding people might want to pick the right images, copywriters need to know which area needs copy. In an ideal case, everybody required to make the project happen are involved during the inception of design, if not, we need to spend some time to explain to them how the thing works.

Consider: When will they need it? In what format? Are there enough time for them to review the design and ask questions? For example, you need to tell them:
- For Copywriter, this area needs a new copy, and we are trying to tell the user about how x works
- For Branding people, this area needs some stock photo, and we are trying to do y
- For Developers, this area we are re-using existing component and this area requires new ones, and this is how the animation should work
In some companies, someone else is charged of figuring this out for you, but if that someone does not exist, it is on you. In essence, make sure people downhill knows what it is expected of them and in a format that they understand.
Output: Final UX & UI specifications.
How do you know the design is properly implemented?
Once developers has build something, how are you going to find out it looks and works as you specified? Do you communicate with QA people on what to look out for?
If you are going you review the build, how will you do it? Are you going to eye-ball it? Or use Chrome Developers tools to look at the elements? What if it is a mobile app? What tools should you use than?
How much time do you need for the review? Where do you report the bugs? How do you report the bugs? Are everything tracked and documented?
That’s everything I can think of that requires you to think about when you want to see through a design from beginning to launch. Hope this article helps you in your process and please leave a comment if you have any questions.
p.s. I am aware that product development is a continuous cycle and the design shouldn’t stop when a product is launched. But as the scope of this article is about seeing through from start to launch, what after launch is out of scope.